Qt 에서 리소스를 관리하기 용이하도록 .qrc 확장자를 가진 파일 형식을 제공합니다.
확장자는 qrc 이지만 내용을 살펴보면 아주 간단한 스타일의 xml과 같은 느낌입니다.
<RCC>
<qresource prefix="/">
<file alias="btn_close_pressed">Resource/Image/btn_close_pressed.png</file>
<file alias="btn_close">Resource/Image/btn_close.png</file>
...
...
</qresource>
</RCC>
| cs |
QT Creator 개발 툴 내에서는 해당 파일을 소스 단위로 직접 수정하는 것을 막고있지만(왜?) 사실 다른 에디터를 사용하여 파일 내용만 추가/삭제 하는것으로 더 빠르고 쉽게 (특히 삭제하는 경우) 수정할 수 있습니다. 에디터로 직접 수정한 정보는 크리에이터에서 실시간으로 보여지진 않지만 프로젝트를 빌드하는 순간 자동으로 반영됩니다.
그때그때 편한 방법ㅇ르 사용하시면 되겠습니다.
< 리소스 파일 생성하기 >
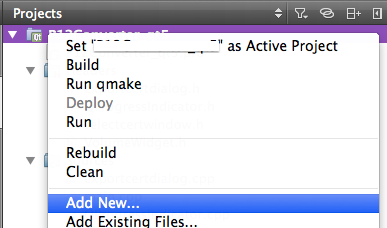
1. 현재 프로젝트 내 폴더 아무데서나 오른클릭 -> Add New.. 를 선택합니다.

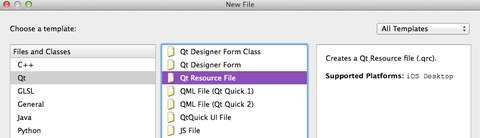
2. Qt -> Qt Resource File 을 선택합니다.
설명 란에 친절히 .qrc 파일이라고 알려주고 있습니다.

파일명을 입력하고 .qrc 파일 생성을 완료하면 Project 네비게이터에 아래와 같이 표시됩니다.
< 리소스 추가하기 >
이제 res.qrc 파일 내에 이미지 리소스를 추가해 봅니다.
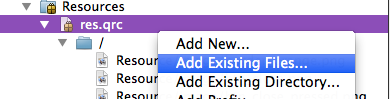
1. res.qrc 파일을 오른클릭 -> Add Existing Files... 를 선택하여 추가할 이미지들을 찾아 추가합니다.

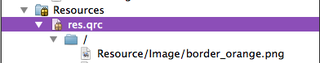
2. 그럼 아래와 같이 이미지 파일이 추가되는것을 확인할 수 있습니다.

< 적용하기 >
불러온 이 border_orange.png 파일을 이제 실제로 적용해 봅시다.
파일 경로가 /Resource/Image/border_orange.png 인 경우를 예로 들겠습니다.
URL 은 qrc:///Resource/Image/border_orange.png 가 되어 소스 내부에서는
QIcon(":/Resource/Image/border_orange.png")
| cs |
스타일시트 에서는 아래와 같이 사용됩니다.
QPushButton
{
background-image:url(:/Resource/Image/border_orange.png);
}
| cs |
qrc:// 는 : 로 축약될 수 있습니다.
qrc:///Resource/Image/border_orange.png
:/Resource/Image/border_orange.png
둘은 같은 파일을 가르킵니다.
< 리소스 Alias 설정하기 >
위와 같이 리소스를 경로명으로 활용하게 되는데...
경로명이 길 경우 소스코드도 지저분해지고 작성하기도 피곤한 사태가 발생합니다..
Resource/Image/border_orange.png..
이런 긴 녀석들을 언제고 전부 입력하고 있을 수 없습니다.
그래서 제공하는 기능이 Alias 를 설정하는 기능입니다.
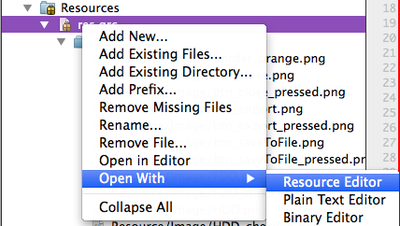
1. 일단 리소스 파일을 쉽게 수정할 수 있도록 해주는 Resource Editor 를 이용해 res.qrc 파일을 오픈합니다.

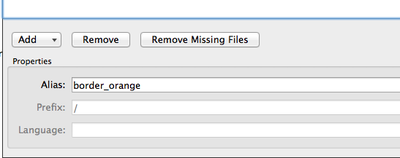
2. 리소스 목록과 함께 아래와 같은 툴바가 보입니다. Alias 를 설정할 수 있는 칸이 보입니다.
이곳에 해당 리소스에 대한 본인이 편한 이름을 작성합니다.

3. Alias 값이 설정되었음을 확인할 수 있습니다. 리소스 경로 옆에 Alias 값이 표시됩니다.
< 리소스 Alias 활용하기 >
Alias 가 설정되면 위 리소스 파일의 경로는 :/border_orange 가 됩니다..엄청 간단해 졌습니다.
그럼 적용해 봅시다.
스타일시트 에서는 아래와 같이 사용됩니다.
QPushButton
{
background-image:url(:/border_orange);
}
| cs |
Alias 기능을 통해 리소스를 간단하고 쉽게 사용할 수 있습니다. :)
댓글 없음:
댓글 쓰기